Siguiendo un ejemplo, lo guiaremos paso a paso para configurar una Página con secciones o bloques.
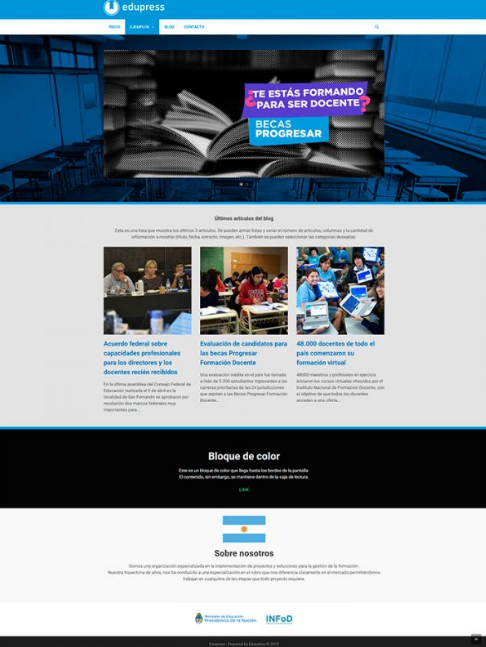
Veremos cómo crear una página similar a esta:

En esta plantilla de página vemos que un primer bloque contiene el presentador (slider o carrusel). Luego, el segundo bloque tiene incrustado un código abreviado que muestra las últimas publicaciones del blog, el tercero solo contiene texto, el cuarto contiene texto e imágenes.
Las lineas celestes que se separan los bloques, también son bloques pero sin contenido, solo tienen un fondo de color.
Veamos paso a paso como configurar una página para que nos quede como este ejemplo.
Paso 1. Preparar los elementos que serán incrustados
El primer paso es tener listos los elementos que incrustaremos en el editor de contenidos de cada bloque de la página: una presentación o slider para el primer bloque, una lista de entradas para el segundo y una imagen para el último.
- Primer elemento: presentación de diapositivas o slider
Para crear una presentación siga estos pasos: https://red.infd.edu.ar/como-agregar-un-slider-o-carrusel/
- Segundo elemento: lista de entrada
Para crear una lista de entradas siga estos pasos: https://red.infd.edu.ar/como-crear-listas-de-entradas/
- Tercer elemento: imágenes
Para cargar la imagen o las imágenes que necesitará en la biblioteca de Medios, siga estos pasos: https://red.infd.edu.ar/como-subir-y-enlazar-un-archivo-en-el-sitio/
Paso 2. Crear una página con división de bloques
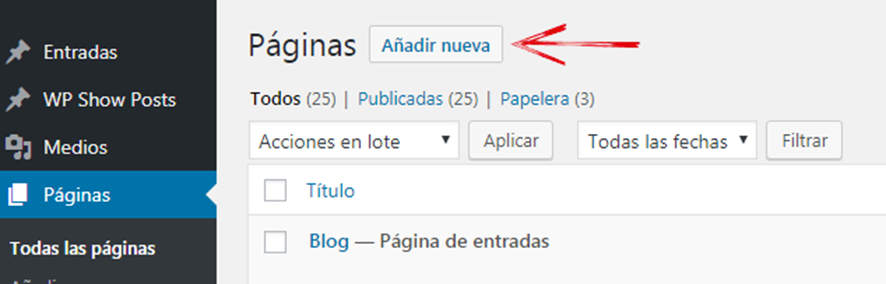
Para agregar una nueva página, seguir estos pasos:
1) En la administración del sitio, acceder al menú Páginas.
2) Presionar el botón Añadir nueva, que encuentra en la parte superior.

3) En la siguiente pantalla se debe seleccionar que estructura tendrá la página. Si se necesitan una organización en bloques independientes, o si solo se necesita un único bloque y en ese caso se mantiene el editor html.
Para el ejemplo se necesita organizar la página en bloques: deslizar el botón Usar Secciones que encontramos en la parte superior derecha de la pantalla.
![]()
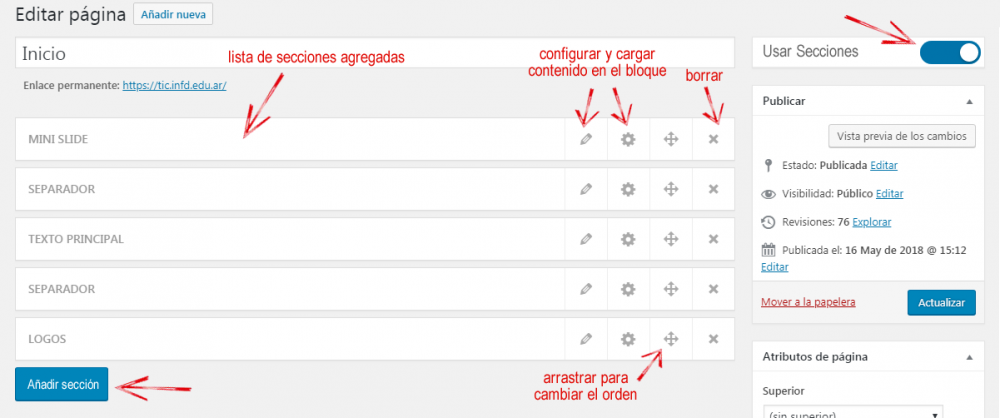
El panel de configuración de una pantalla organizada en bloques, se verá de esta manera:

Para configurar una página como el ejemplo, necesitaremos añadir 6 bloques: 4 con contenidos y dos que solo usamos como separador. Para añadir cada bloque, hacer clic en el botón Añadir sección.
Paso 4. Personalizar cada sección
El siguiente paso es personalizar cada bloque y agregarle el contenido.
Cada sección tiene su propio panel de edición:
![]() Los dos botones abren la misma ventana de edición, con dos solapas:
Los dos botones abren la misma ventana de edición, con dos solapas:
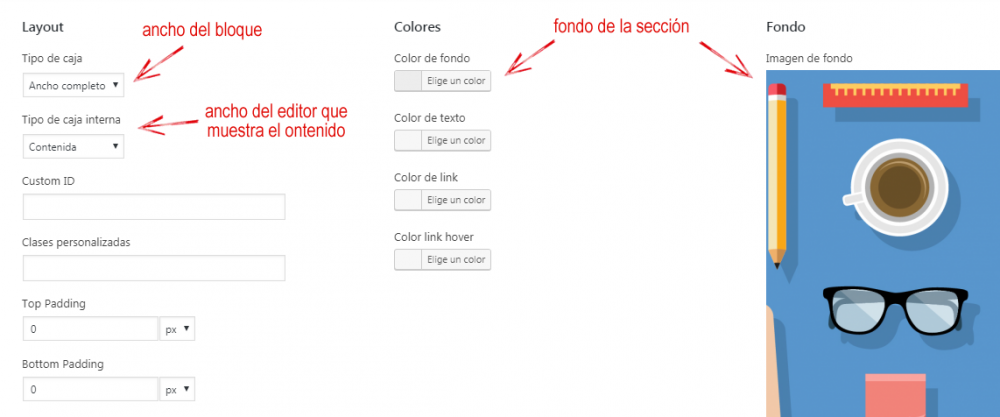
- Configuración
- Contenido
En la solapa Contenido se puede agregar el material (texto, objetos 2.0, imágenes, herramientas del sitio, etc.) en el editor HTML.
En la solapa Configuración se puede indicar el ancho de las cajas de contenido, el color de fondo o la imagen de fondo, el color del texto y márgenes.

En uno de los bloques o sección insertaremos el código abreviado de la presentación de diapositivas o slider.
Siga estos pasos para hacerlo: https://red.infd.edu.ar/como-mostrar-un-slider-o-carrusel-en-el-editor-html-de-una-pagina/
En otro de los bloques insertaremos el código abreviado de la lista de entradas.
Siga estos pasos para hacerlo: https://red.infd.edu.ar/como-mostrar-una-lista-de-entradas-de-blog-en-el-editor-html-de-una-pagina/
En otro de los bloques escribiremos solo texto y en otro agregaremos texto e imágenes.
Si el editor del bloque queda vacío, el alto de la sección se reduce al mínimo y se visualiza una línea de 5 a 10 px de alto. Se puede utilizar como separador indicándole solo un color de fondo, como lo hemos hecho en dos de los bloques de esta planilla.
Paso 5. Publicar
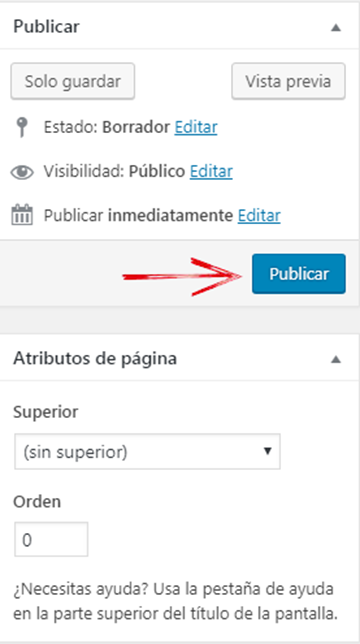
El último paso es guardar lo realizado y publicar.

Verificar atributos antes de Publicar:
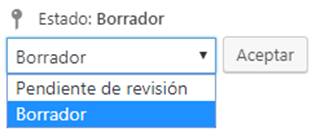
Mientras está en proceso de edición la primera vez, el estado por defecto de la página es Borrador. Si no se desea que la página sea visible, seleccionar el estado “Pendiente de revisión” y presionar Aceptar.

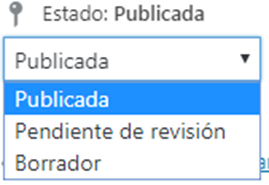
A partir de la publicación (guardado), si estaba en Borrador el estado se actualiza a Publicada automáticamente.

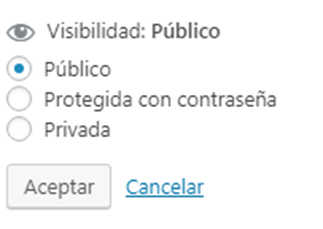
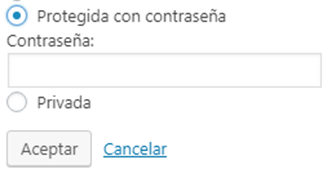
Otro atributo para prestar atención, en la Visibilidad:

La visibilidad seleccionada por defecto es Público, que significa que no existe restricción de acceso a los contenidos de esa página.
Privada significa que nadie excepto usuarios administradores tendrán acceso y Protegida por contraseña significa que los usuarios deberán escribirla para poder ver su contenido.

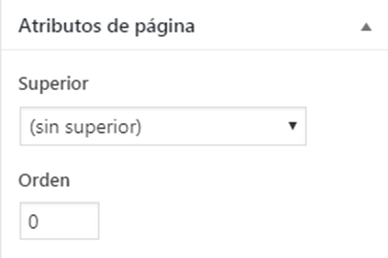
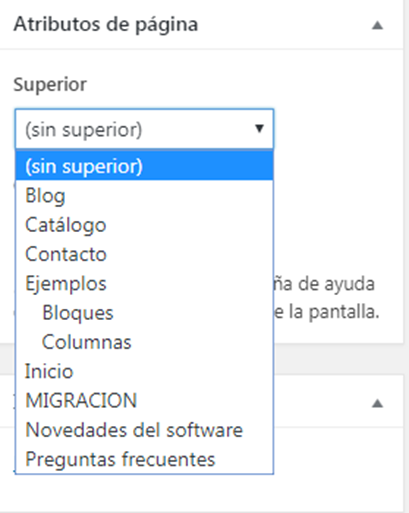
Otro atributo que podemos definir en la misma pantalla es la posición en el menú del sitio.

“Sin superior” significa que ocupará una posición en la línea de menú principal. O se puede ubicar como submenú, al seleccionar alguno de los nombres de páginas de la lista.
El número de orden indica en qué posición se verá dentro del menú.

Diseño de pantalla
Las opciones de configuración agrupadas en el titulo Diseño de pantalla, no tienen efecto en la organización por secciones de una página, excepto la aplicación de Widgets.
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,


