Siguiendo un ejemplo, lo guiaremos paso a paso para configurar una Página con columnas.
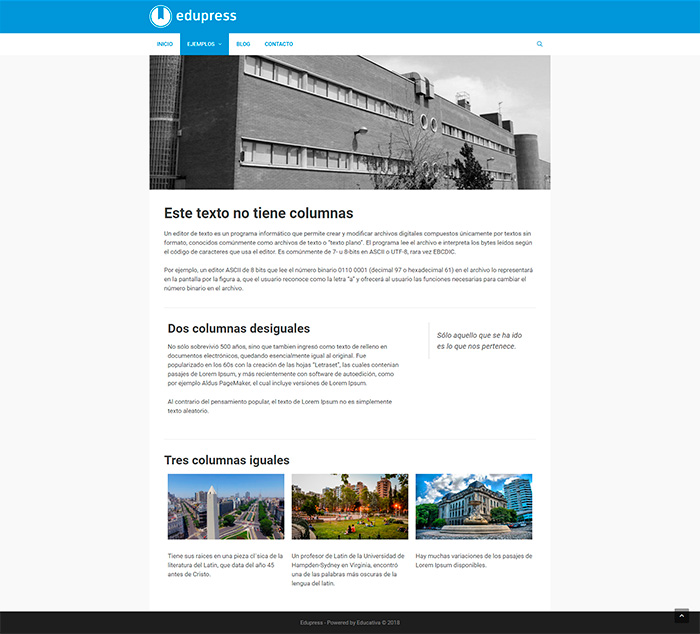
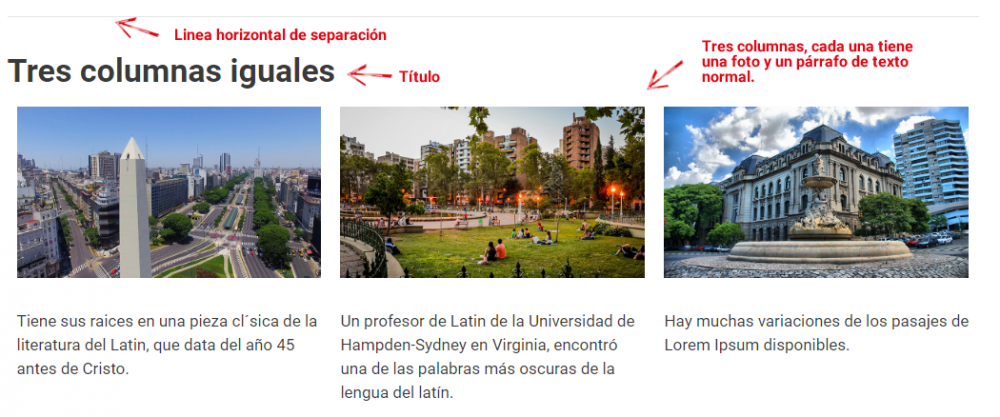
Veremos cómo crear una página similar a esta:
https://red.infd.edu.ar/ejemplos/columnas/
Esta plantilla de página no tiene una organización en bloques, sino que se utilizó un único editor html y el contenido se dividió en columnas. Cuando se trabaja con un único editor html, el fondo predeterminado será el mismo para todo el espacio.
Veamos paso a paso como configurar una página para que nos quede como este ejemplo.
Paso 1. Preparar los elementos que serán incrustados
El primer paso es tener listos los elementos que incrustaremos en el editor de contenidos de la página.
En este ejemplo, debemos subir las fotografías a la biblioteca de recursos: Medios.
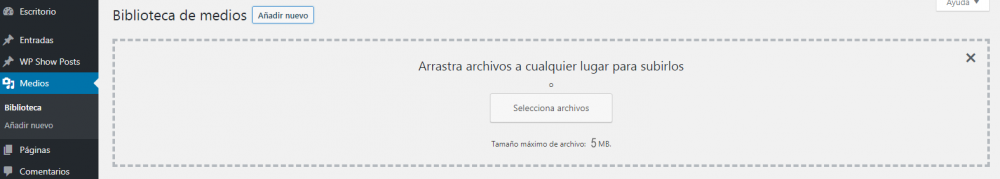
En primer lugar acceder al panel de administración del sitio e ir a: “Medios > Añadir nuevo”

Hay dos opciones para subir el archivo en el panel de medios:
- a) Arrastrar y soltar el archivo directamente en el rectángulo.
- b) Hacer clic en el botón “Selecciona archivos”, para seleccionar el archivo desde alguna ubicación de la pc y hacer clic en “Abrir”.
Los sitios de la Red INFOD tienen un máximo de tamaño permitido para cada archivo: 5 MB.
Paso 2. Crear página nueva
Para crear una página siga estos pasos.
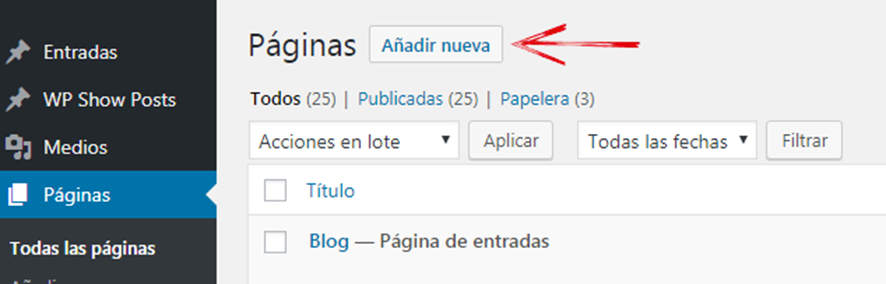
1) En la administración del sitio, acceder al menú Páginas.
2) Presionar el botón Añadir nueva, que encuentra en la parte superior.

Paso 3. Configurar y cargar el contenido en la página
Este modelo de página no usa secciones o bloques, sino el editor html predeterminado.
Veamos cada uno de los elementos insertados:
• Fotografía
La imagen que vemos en la parte superior, justo debajo del menú, es una imagen destacada que se carga en el panel que lleva el mismo nombre. Se encuentra en el lateral derecho, al final de la columna.

La acción Establecer imagen destacada abre la biblioteca de Medios para seleccionar el archivo que subimos en el paso 1, la foto.
Recomendación: debemos darle a la fotografía el tamaño de la pantalla más grande donde se verá. Por ejemplo, imaginemos que se podrá visualizar en un móvil y en un monitor de PC de 19 pulgadas, entonces tendremos que preparar una foto con la resolución necesaria para que se vea bien en el monitor de 19 pulgadas; luego el sistema reducirá el tamaño cuando se la visualice en un celular. Si fuese al revés y usáramos una foto para el tamaño del celular, cuando alguien la mire en el monitor de una PC el sistema la ampliará al tamaño requerido y se verá pixelada. Si deseamos que una foto se vea a todo lo ancho de la pantalla, se sugiere 1280 px de ancho como mínimo, El alto no importa, porque se reduce o se amplia de forma proporcional.
Para reemplazar la foto establecida por otra, es necesario eliminarla primero.

• Párrafo de texto
Luego de la fotografía, vemos un párrafo de texto con título que se extiende a todo lo ancho, no tiene división en columnas. Pues directamente se escribe en el editor.

Para diferenciar estilos, como ser: texto normal de títulos, seleccionar el texto y aplicar las opciones de la lista de estilos de la barra de herramientas:

• Columnas
Luego observamos más elementos incrustados en el mismo editor:

La línea horizontal de separación se encuentra en la barra de herramientas, con este botón se inserta la línea que atraviesa todo el ancho del editor:

Para agregar columnas, también tenemos otro botón en la misma barra de herramientas. Esta función genera un código que se insertará en el editor.

No se utilizan tablas sino que se divide el espacio del editor en tantas partes como necesitemos, una fila por vez.
Debemos indicar ciertos parámetros para dividir el espacio en tantas columnas como se desee. Aquí, otra vez, tenemos que tener en cuenta como se verá en los diferentes tamaños de pantallas posibles.
Nota: La razón por la cual ya no se utilizan tablas es porque éstas no se pueden adaptar a los diferentes tamaños de pantallas.
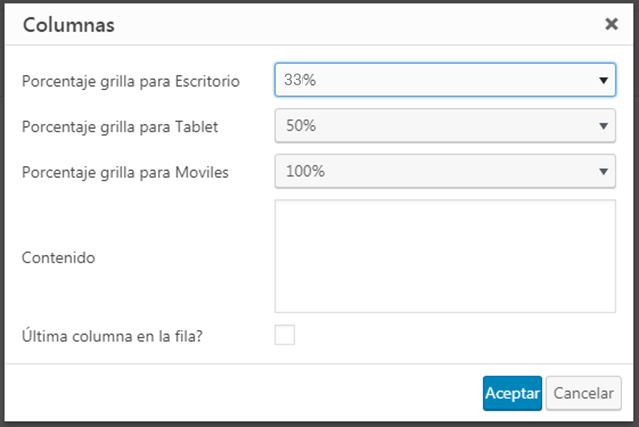
Al presionar el botón Agregar Columnas, se abre una ventana de configuración donde se indica cómo repartirán las columnas en la pantalla, que porcentaje ocupará cada una en cada tipo de pantalla (móvil, tablet, pc).

La cantidad de columnas estará limitada por el porcentaje que indiquemos. Por ejemplo:
100% = 1 columna
50% = 2 columnas
33% = 3 columnas
Que la opción “Ultima columna en la fila”, significa que al lado de esa columna no se ubicará otra.
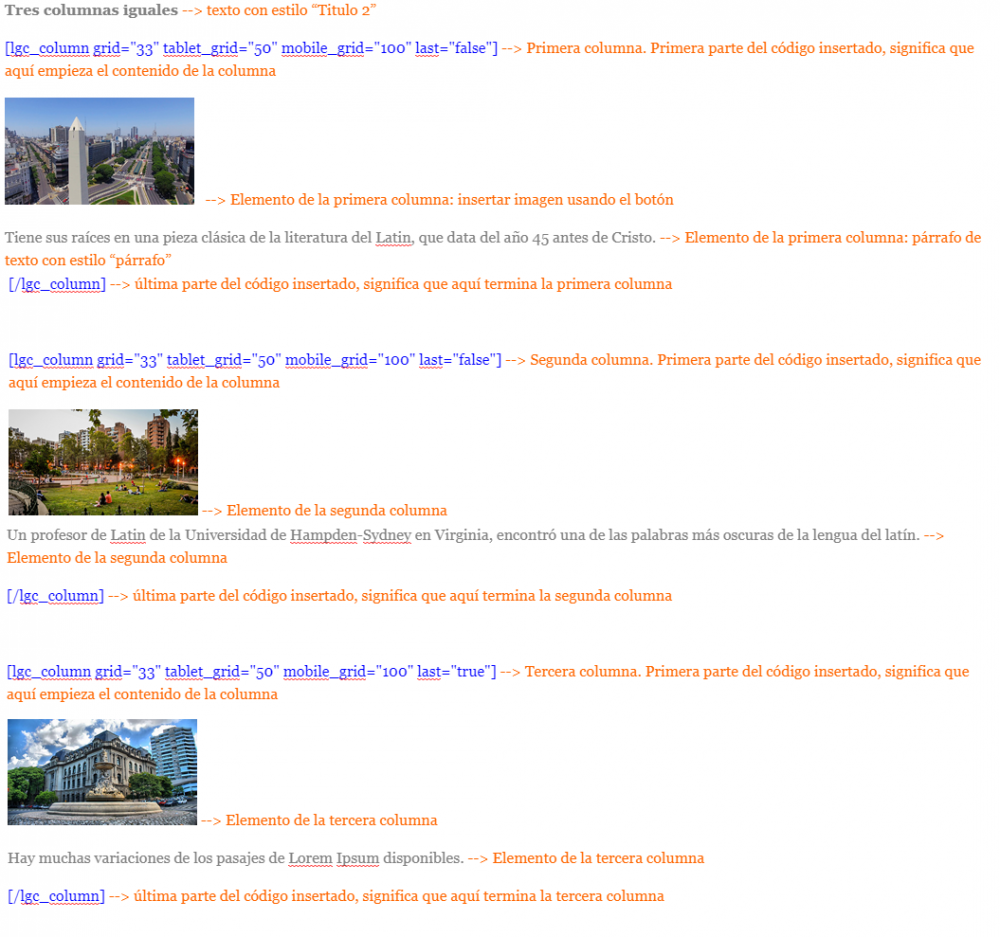
Luego de presionar Aceptar, veremos el código insertado en el editor.
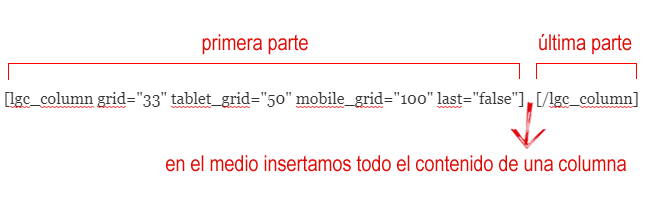
Por ejemplo, este código corresponde a una columna que ocupa solo el 33% de una fila para un monitor de notebook o PC, ocupará la mitad del ancho de la pantalla cuando se trate de una Tablet o el ancho completo de la pantalla cuando se trate de un celular. Tampoco es última columna de la fila (last=”false”), lo que significa que al lado de esa columna se ubicará otra si a continuación repetimos el mismo código.

Entre la primera parte y la última del código, tenemos que insertar el contenido de cada columna: en nuestro caso insertaremos una foto y el párrafo de texto debajo. Para insertar las imágenes utilizar el botón Añadir objeto de la barra de herramientas, que permite buscar los archivos que cargamos previamente en la biblioteca de medios.
Para que sea más cómodo, separe esa línea de código en dos partes, para agregar el contenido en medio de esas dos partes, así:

Como necesitamos tres columnas en una fila, tendremos que repetir ese código tres veces.
Siguiendo con el diseño de la plantilla de ejemplo, en el editor veremos lo siguiente:

En el ejemplo anterior dividimos el espacio en partes iguales para las tres columnas. Si se desea que una columna sea más ancha que otra, variar el porcentaje del ancho de cada una. La suma de los porcentajes de todas las columnas de la misma fila siempre debe dar 100%.
Por ejemplo, la primera columna podría ser de 60% de ancho, mientras que las otras dos 20% cada una.
Paso 4. Indicar si la página será parte del menú del sitio
Si esta página debe ser parte del menú, debemos tener claro si se verá en el nivel principal (como título en la línea de menú principal) o será una página secundaria.
En el panel Atributos de página podemos indicar si se verá en el nivel principal de menú, entonces la opción será: Sin superior, esto significa que no depende de otra página, que no será submenú.

En cambio, la página que estamos creando deberá aparecer debajo de otra, tendremos que indicar cuál es esa otra. Por supuesto, la página de la cual depende ya debe estar creada.
Si la página no depende de ninguna otra página y es parte del menú principal, el menú se actualizará solo.
Si la página debe aparecer como submenú, debajo de otra, entonces será necesario agregarla al menú.
Puede seguir estos pasos para modificar un menú o crear uno nuevo:
https://red.infd.edu.ar/como-modificar-o-crear-un-nuevo-menu/
Paso 5. Publicar la página
El último paso es guardar lo realizado.
Si aún falta trabajo por realizar, es conveniente solo guardar para continuar en otro momento. Esto le aplicará estado Borrador a la página, para que no sea visible.

Cuando la página esté terminada, podemos presionar el botón Publicar. Esto la hará visible y el estado de la página cambiara a Publicada.
Las próximas veces que se desee realizar modificaciones, para guardar los cambios el botón será Actualizar.
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,