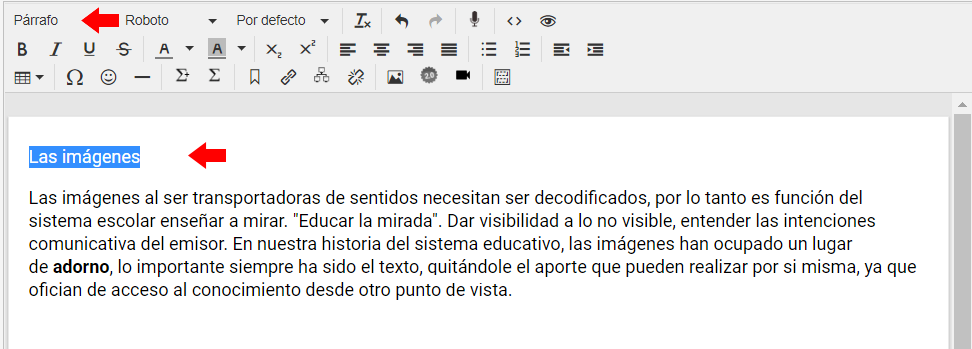
El título
Puede ser modificado mediante la opción de preformatos. Primero se debe seleccionar el texto que va a funcionar como título.

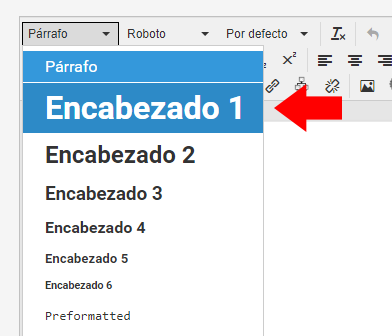
En el menú de preformatos se encuentran varias opciones. Cada formato tiene características propias (tamaño, estilo, etc.). Por ejemplo, Encabezado 1 es el de mayor tamaño. Estas diferencias preestablecidas pueden servir para tener control de título y subtítulos.

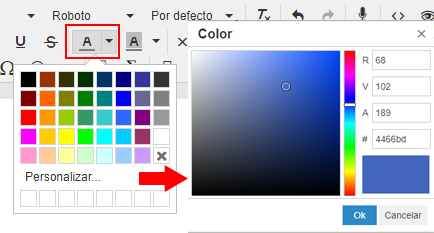
Se puede cambiar el color de la fuente con la opción Color de texto. Existen algunos colores preestablecidos, aunque se puede entrar a la paleta general de todos los colores mediante la opción Personalizar.

Las tipografías y los párrafos
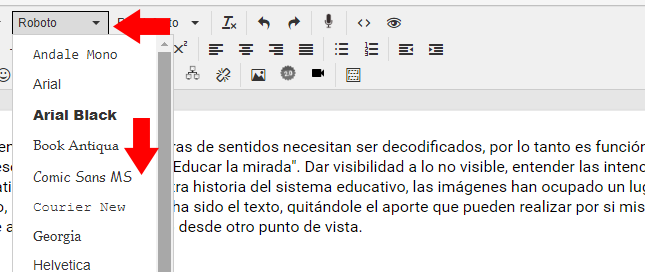
Cambiar la tipografía es diferente que en programas editores de textos conocidos. Si desplegamos la lista vamos a ver que no están todas las instaladas del equipo personal. ¿Por qué?, ¿no las reconoce? Los editores web están pensados para subir información a internet y que todo el mundo pueda verla; entonces, no se enfoca en las fuentes del equipo del creador, sino en las familias de tipografías comunes que comparten todas las máquinas del mundo, sin importar la marca o el tipo.

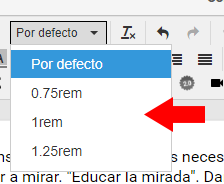
En cuanto al tamaño, los textos que conforman el cuerpo de la clase no deben ser grandes. Por lo general, en papel (trabajando con Word), se utiliza de 10 a 12 puntos, no más. En el espacio web las unidades de medida varían; ya no son puntos, pueden ser pixeles, em, rem o porcentajes. Sin entrar en detalles de comparación o pasajes de una unidad a otra, lo importante es conocer que en este editor se utiliza la unidad de medición REM y solamente se proponen tres dimensiones: 0,75 rem, 1 rem y 1,25 rem, suficiente para poder formatear un párrafo. Para los más curiosos vamos a decir que 1 rem es igual a 16 px (pixeles) e igual a 12pt (puntos). Pero cuidado, estamos hablando de pantallas, no de papel, todo depende de las resoluciones, zoom, adaptación a pantallas, etc.

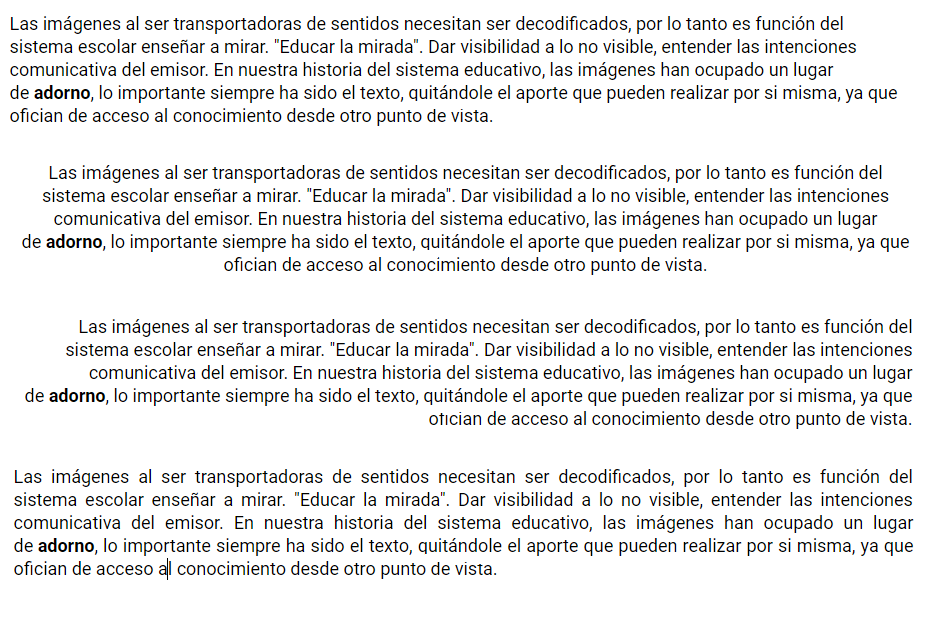
Existen cuatro formas diferentes de alinear los textos del cuerpo: a la izquierda, al centro, a la derecha o justificado (en este último caso, todos los renglones llegan al borde derecho).


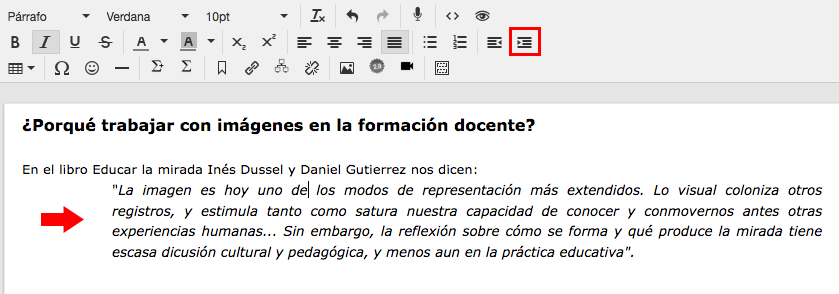
En ocasiones, es necesario dar más margen a algunos párrafos; por ejemplo, cuando queremos destacar citas. Se pueden utilizar entonces los botones de sangría (aumentar y disminuir sangría).

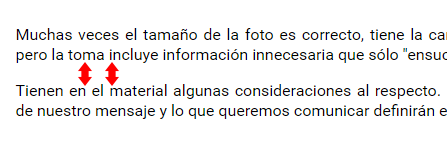
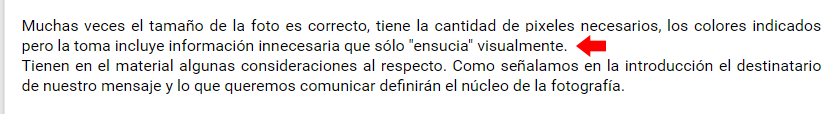
Teniendo en cuenta que un párrafo comienza en el inicio del espacio y termina cuando damos un ENTER, es importante saber que en la web siempre, entre uno y otro, se crea un espacio (algo así como un renglón en blanco para nuestra vista).

Se puede cambiar esa opción si al final, en vez de dar ENTER, presionamos SHIFT-ENTER. Pero cuidado, no estamos definiendo dos párrafos sin espacio entre ellos, sino que estamos haciendo un salto de línea en un mismo párrafo. Visualmente queda bien, pero para la web se trata de un solo párrafo; por lo tanto, no vamos a poder definirles alineaciones diferentes.

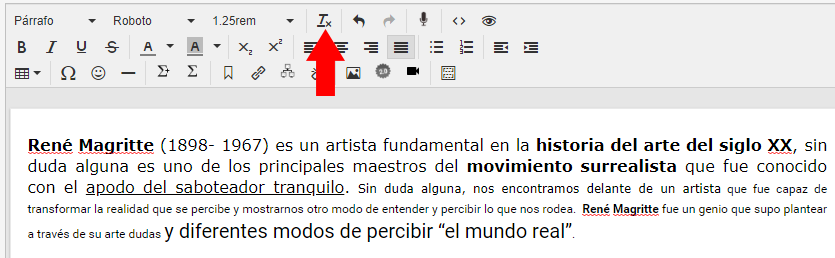
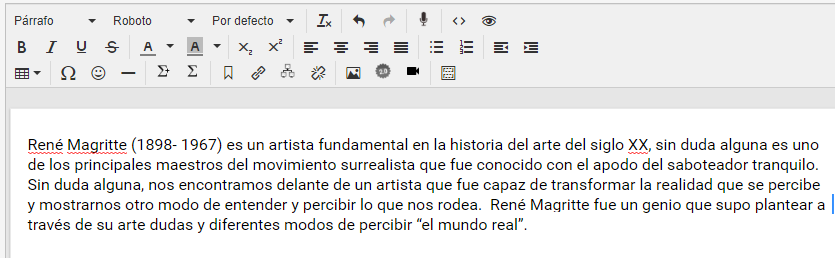
Suele suceder que al traer textos de otro lado y copiarlo queda un desastre de formatos. En estos casos conviene seleccionar el texto y accionar el botón Limpiar formato.

El texto queda limpio de formatos anteriores y se puede editar a gusto con las características deseadas.

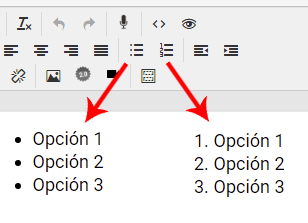
Viñetas y numeración
Se les llama viñetas a las formas que se insertan delante de cada opción de una lista. La numeración se refiere al ordenamiento, en este caso solamente se conforma con números.

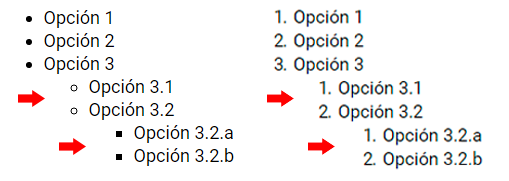
¿Cómo crear niveles de viñetas o numeración? Se debe seleccionar el nivel que se quiere organizar y utilizar el botón de sangría para extender su margen. En el caso de la viñetas, los símbolos cambian su forma; en el caso de la numeración, se reinicia el orden en cada nivel.

xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,


