Para organizar la información en la página, podemos dividir el espacio en columnas. Debemos atender no solo el equipo que utilizamos para realizar el diseño, sino también pensar en como se verá la misma información cuando la pantalla del dispositivo es más chica.
Para insertar columnas en el editor HTML, necesitamos generar el código. Para ello, en la barra de herramientas del mismo editor, presionar el botón: 
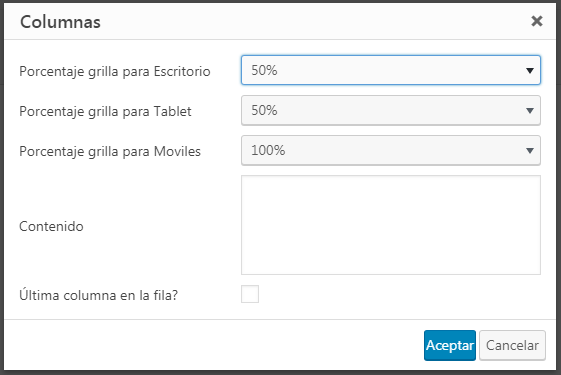
En la ventana debemos determinar como repartirán las columnas en la pantalla, que porcentaje ocupará cada una en cada tipo de pantalla (móvil, tablet, pc).

La cantidad de columnas estará limitada por el porcentaje que indiquemos. Por ejemplo:
100% = 1 columna
50% = 2 columnas
33% = 3 columnas
Que la opción “Ultima columna en la fila”, significa que al lado de esa columna no se ubicará otra.
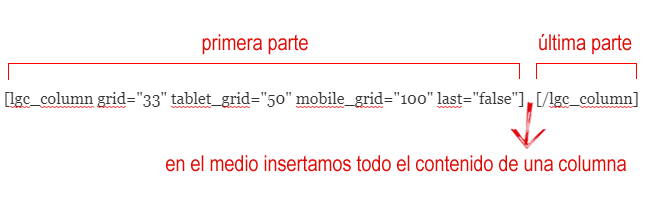
Luego de presionar Aceptar, veremos el código insertado en el editor.
Por ejemplo, este código corresponde a una columna que ocupa solo el 33% de una fila. Tampoco es última columna de la fila (last=”false”), lo que significa que al lado de esa columna se ubicará otra si a continuación repetimos el mismo código.

Entre la primera parte y la última del código, tenemos que insertar el contenido de la cada columna: texto, imágenes, videos, etc.
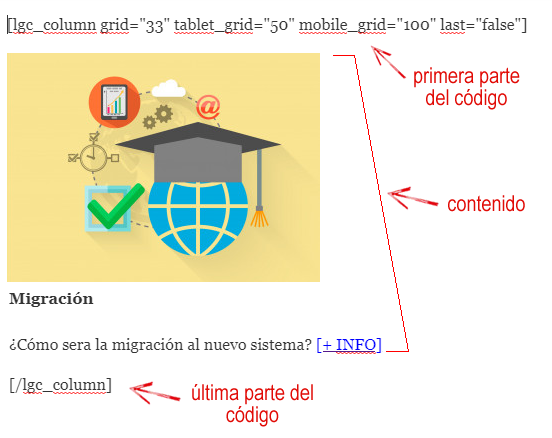
Por ejemplo, aquí vemos una columna con su contenido:

Para agregar otra columna, repetir el proceso o copiar y pegar el mismo código.
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex vi?t,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,


