En este tutorial les mostramos como realizar el formato básico de una clase. Son algunas pautas generales para tener en cuenta, y que serán útiles a la hora de editar.
El título
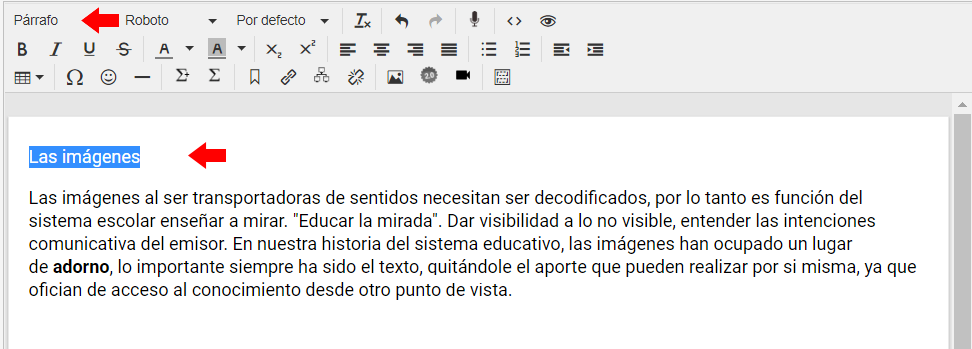
Puede ser modificado mediante la opción de preformatos. Primero se debe seleccionar el texto que va a funcionar como título.

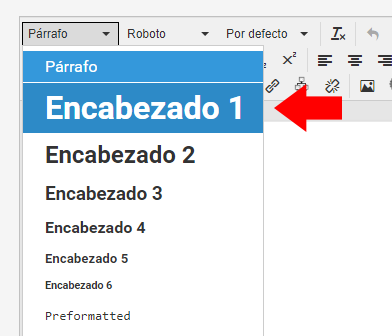
En el menú de preformatos se encuentran varias opciones. Cada formato tiene características propias (tamaño, estilo, etc.). Por ejemplo, Encabezado 1 es el de mayor tamaño. Estas diferencias preestablecidas pueden servir para tener control de título y subtítulos.

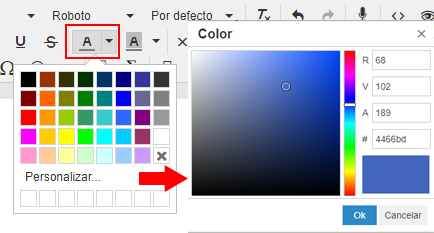
Se puede cambiar el color de la fuente con la opción Color de texto. Existen algunos colores preestablecidos, aunque se puede entrar a la paleta general de todos los colores mediante la opción Personalizar.

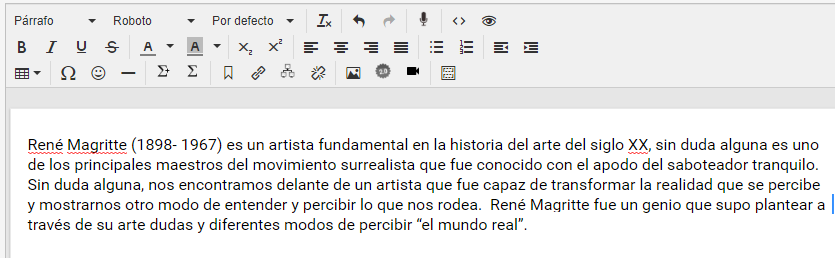
Las tipografías y los párrafos
Cambiar la tipografía es diferente que en programas editores de textos conocidos. Si desplegamos la lista vamos a ver que no están todas las instaladas del equipo personal. ¿Por qué?, ¿no las reconoce? Los editores web están pensados para subir información a internet y que todo el mundo pueda verla, entonces no se enfoca en las fuentes del equipo del creador sino en las familias de tipografías comunes que comparten todas las máquinas del mundo, sin importar la marca o el tipo.

En cuanto al tamaño, los textos que conforman el cuerpo de la clase no deben ser grandes. Por lo general en papel (trabajando con Word) se utiliza de 10 a 12 puntos, no más. En el espacio web las unidades de medida varían, ya no son puntos, pueden ser pixeles, em, rem o porcentajes. Sin entrar en detalles de comparación o pasajes de una unidad a otra, lo importante es conocer que en este editor se utiliza la unidad de medición REM y solamente se proponen tres dimensiones: 0,75 rem, 1 rem y 1,25 rem, suficiente para poder formatear un párrafo. Para los más curiosos vamos a decir que 1 rem es igual a 16 px (pixeles) e igual a 12pt (puntos). Pero cuidado, estamos hablando de pantallas, no de papel, todo depende de las resoluciones, zoom, adaptación a pantallas, etc.

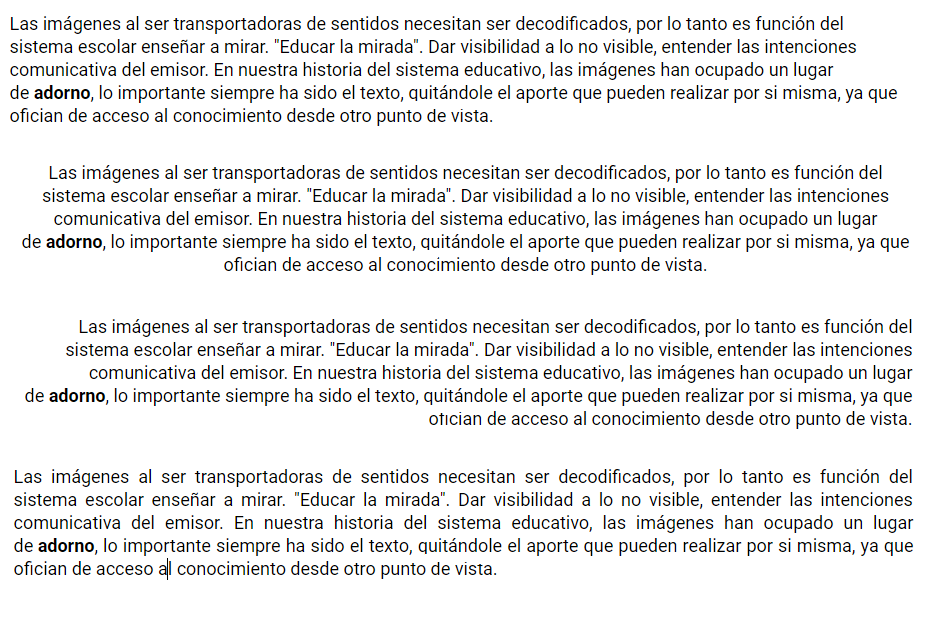
Existen cuatro formas diferentes de alinear los textos del cuerpo: a la izquierda, al centro, a la derecha o justificado (en este último caso todos los renglones llegan al borde derecho).


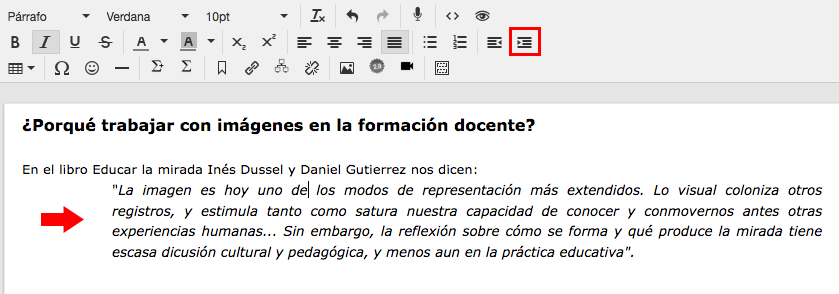
En ocasiones es necesario dar más margen a algunos párrafos, por ejemplo cuando queremos destacar citas. Se pueden utilizar entonces los botones de sangría (aumentar y disminuir sangría).

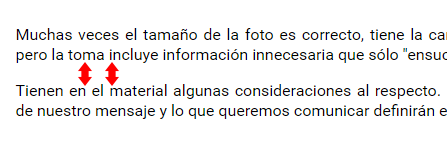
Teniendo en cuenta que un párrafo comienza en el inicio del espacio y termina cuando damos un ENTER, es importante saber que en la web siempre, entre uno y otro, se crea un espacio (algo así como un renglón en blanco para nuestra vista).

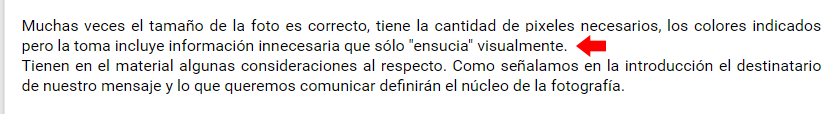
Se puede cambiar esa opción si al final en vez de dar ENTER damos SHIFT-ENTER. Pero cuidado, no estamos definiendo dos párrafos sin espacio entre ellos, sino que estamos haciendo un salto de línea en un mismo párrafo. Visualmente queda bien, pero para la web se trata de un solo párrafo, por lo tanto no vamos a poder definirles alineaciones diferentes.

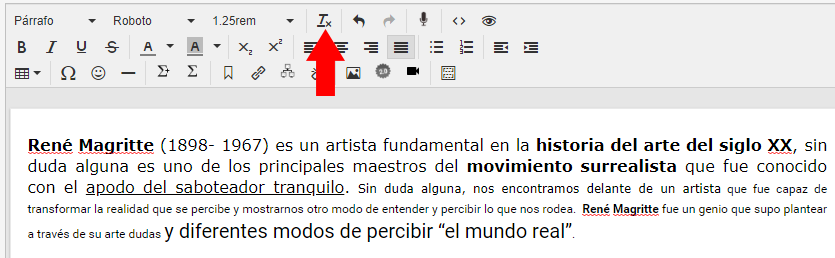
Suele suceder que al traer textos de otro lado y copiarlo queda un desastre de formatos. En estos casos conviene seleccionar el texto y accionar el botón Limpiar formato.

El texto queda limpio de formatos anteriores y se puede editar a gusto con las características deseadas.

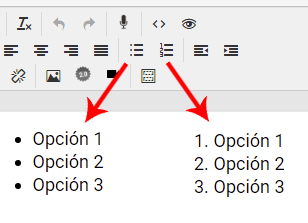
Viñetas y numeración
Se les llama viñetas a las formas que se insertan delante de cada opción de una lista. La numeración se refiere al ordenamiento, en este caso solamente se conforma con números.

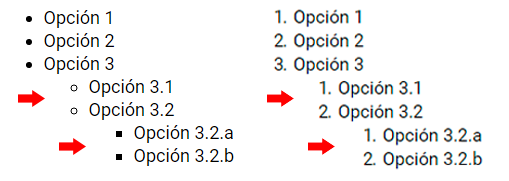
¿Cómo crear niveles de viñetas o numeración? Se debe seleccionar el nivel que se quiere organizar y utilizar el botón de sangría para extender su margen. En el caso de la viñetas los símbolos cambian su forma, en el caso de la numeración se reinicia el orden en cada nivel.

Las imágenes
Pueden utilizarse imágenes de la web o almacenadas en el repositorio.
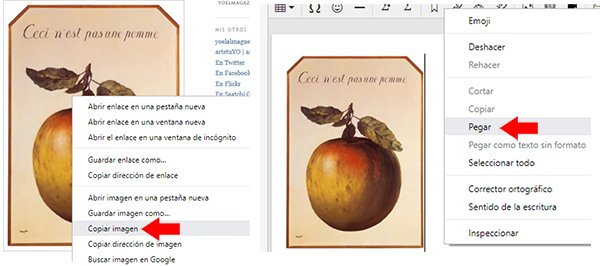
Para insertar una imagen “colgada” en la web es necesario copiarla. Se posiciona el puntero del mouse sobre la imagen, se acciona el botón derecho y dentro del menú emergente se selecciona la opción Copiar imagen. Luego en el cuerpo de la clase se acciona el botón derecho del mouse y se seleccionar Pegar.

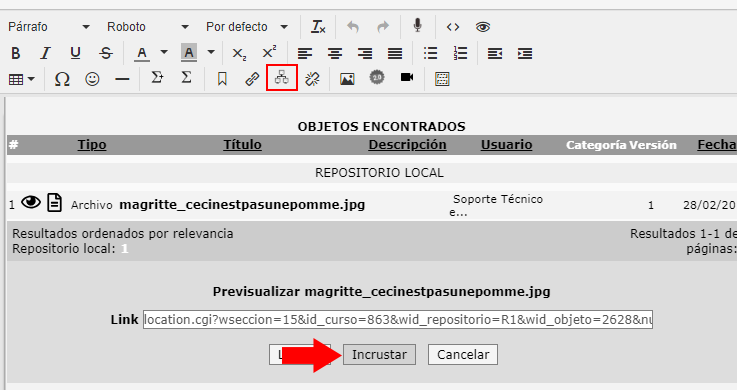
Desde el repositorio: se acciona el botón de repositorio, en la ventana de diálogo se busca la imagen, se selecciona y finalmente se acciona el botón Incrustar.

Su tamaño se puede cambiar, seleccionándola y manipulando los nodos de sus vértices. También se puede definir su alineación sobre tres posibilidades: izquierda, centro y derecha.

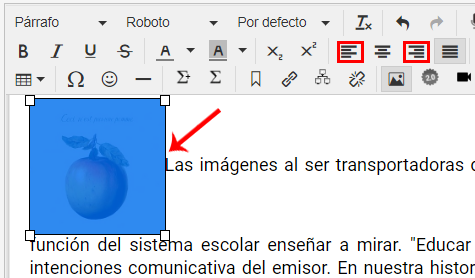
¿Cómo lograr que quede justo a la izquierda o derecha de un texto? Es importante posicionar el mouse justo al lado de la primera palabra y allí insertarla. Luego seleccionar la alienación: izquierda o derecha.

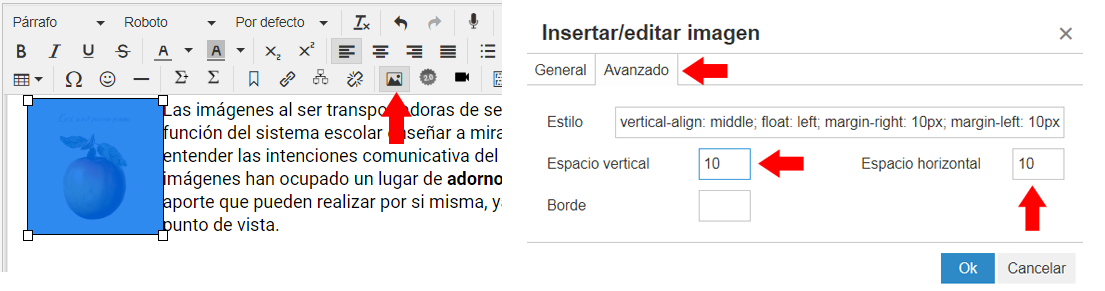
Seguramente la imagen va a quedar muy pegada al texto. Pero eso se resuelve fácilmente: se la selecciona, se acciona el botón de Imagen y se agregan valores en los espacios.

La imagen queda entonces bien posicionada con una adecuada separación del texto.

Los hipervínculos o enlaces
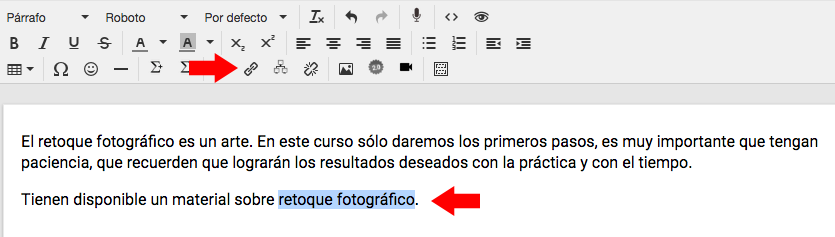
Para realizar un enlace es necesario seleccionar el origen (puede ser un texto o una imagen) y accionar el botón Hipervínculo.

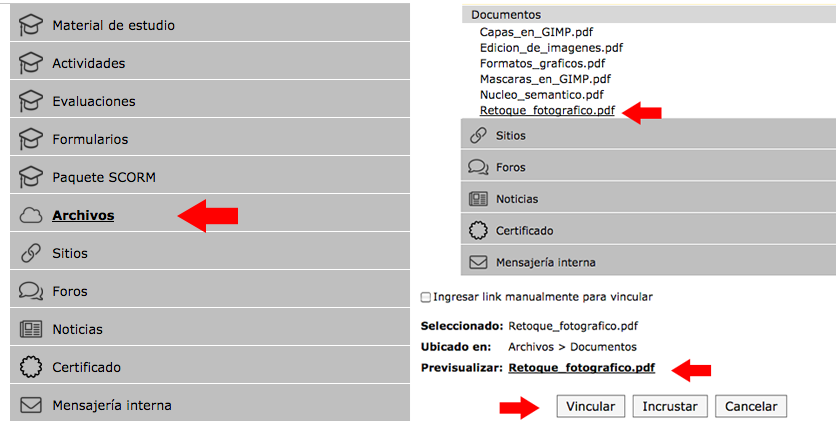
Se puede buscar el destino dentro de las secciones del aula, por ejemplo en Archivos y dentro el documento a enlazar. Para finalizar es necesario accionar el botón Vincular.

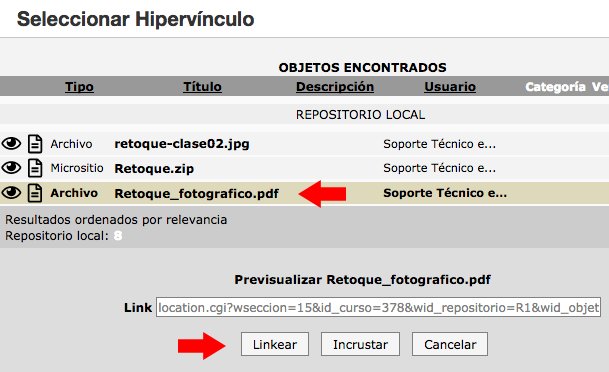
Si el destino se encuentra en el Repositorio, primero se lo busca, se lo selecciona y se acciona finalmente el botón Linkear.

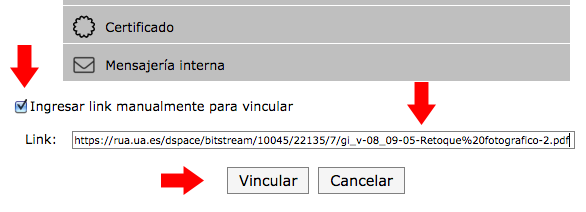
En el caso de un enlace externo se debe copiar la dirección web, seleccionar la opción Ingresar link manualmente para vincular y en la caja Link pegar la dirección. Para finalizar accionar Vincular.

Objetos externos
Dentro de la clase se pueden incrustar objetos externos. Por lo general se hace con los videos que se encuentran en sitios de hospedaje. Estos sitios ofrecen un código especial que se puede pegar en la clase.
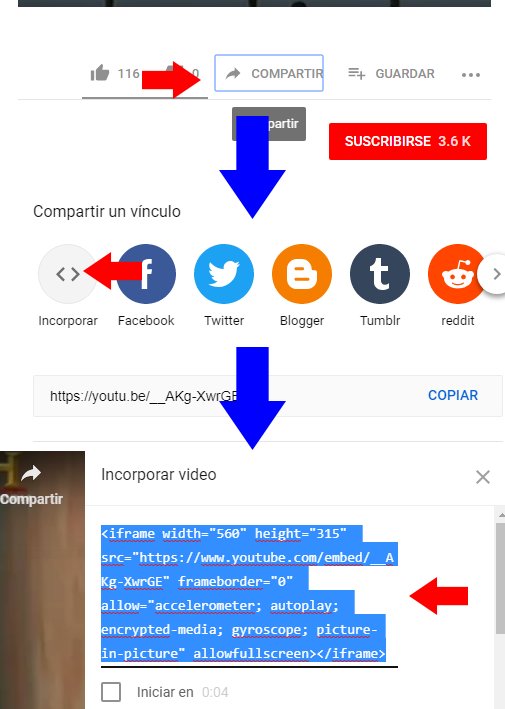
Por ejemplo, Youtube lo ofrece en tres pasos: Compartir, luego Incorporar, luego copiar el código (generalmente comienza con iframe).

Esto varía en cada sitio de hospedaje, algunos lo tienen a mano, otros lo hacen luego de varios pasos.
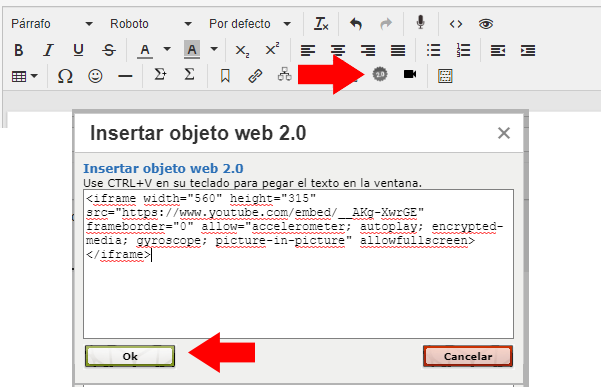
Para utilizar el código es necesario accionar el botón 2.0, pegarlo allí y accionar el botón OK.

De este modo el objeto se verá en el cuerpo de la clase. Es importante destacar que con este código el objeto no se incrusta en el cuerpo de la clase, lo que se forma es una ventana que permite verlo en su sitio de origen.